KeyShot Condensation and Water Droplets
There is an array of applications for making a scene appear more realistic with water droplets, water pools, water streaks, or light condensation. Beverage visuals are probably the most obvious but the following method will work just as well for a bedroom window after a light rain, fresh dew on an outdoor automotive scene, or the hint of sweat on a character’s brow. Let’s dive in.
Before You Start
Double-click the object you want to add condensation to and select the Material Graph button from the Project, Material tab. We’ll add water droplets to a glass bottle, so make sure the Material Type is set to Solid Glass. If you aren’t using a glass object, no problem at all, you can still use this method to create believable condensation on any material.
Bump Map, Procedural Texture, Displacement or All?
Once you have your base material set up, the next step is to add the water droplets. You may have experimented with using bump maps, procedural textures, displacement. They all have their own strengths, so we’ll show you how to use a combination of them all to dial in the perfect combination of water droplet and condensation.
1. Add a Procedural Texture
To start with, I’ll apply a Spots texture node by right-clicking the Material Graph workspace and selecting Texture, Spots. Select the Spots node and hit the C-key to enable Preview Color for a better look at adjustments you make. Update the Spots Scale, Distortion, and Falloff settings to your liking.
Change the Spots node Color to black and Background color to white to use the texture to drive the roughness of the parent material. Now, connect the Spots node to the Glass materials Roughness input for the white-colored background area to become rough while the black water droplet areas to remain smooth. This will create the appearance of a frosty, chilled glass with water droplet on the surface.
2. Apply the Texture Map
Drag-and-drop a water streak image (example here) into the Material Graph and attach it to the Background color of the Spots node. To add the frosty appearance, right-click the connection between the Texture Map node and the Spots node, and select Utilities, Color To Number to add this node.
Color to Numbers node
The Color To Number node converts color values to number values. This is usually done implicitly such that black is zero and white is 1, however, there are times when you need more control. When used on a Texture Map node, it allows you to control the values of the image texture which will determine the amount of roughness or clarity on a surface. Learn more.
With the Color To Number node selected, hit the C-key to better preview adjustments. Adjust the input and output parameters until you have a mid-to-light gray background and water streaks appear black. Once set, toggle Preview Color off (C-key) to see how the surface looks. If the surface is too frosty/rough, decrease the Output From number to reduce the roughness. If the surface is not frosty enough, increase the Output From number to add more roughness.
3. Add Displacement
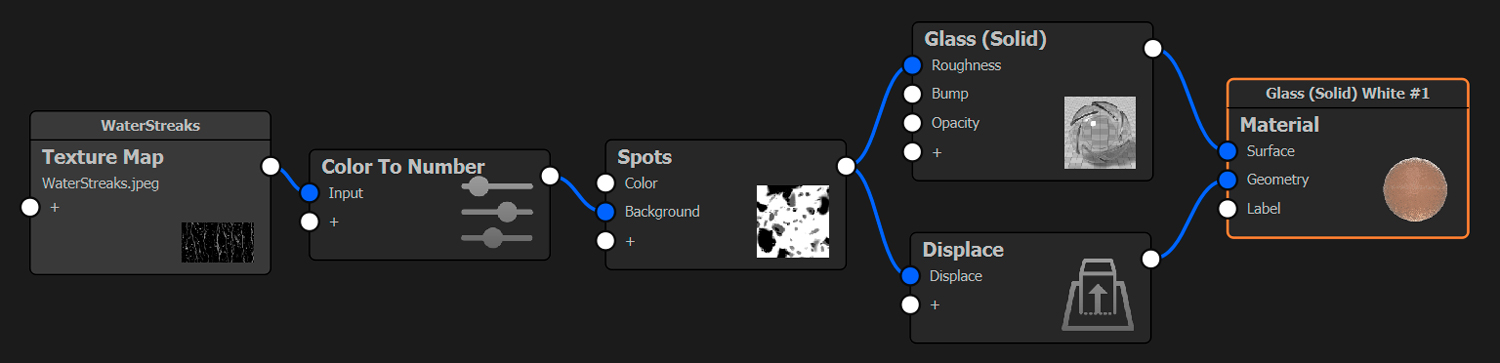
Next, we’ll add a displacement node so the water is raised off the surface of the bottle. Right-click the Material Graph workspace and select Geometry, Displace. Connect the Displace node to the parent Material node’s Geometry input, and attach the Spots node to the Displace node. Adjust the Displacement Height as needed. The Displacement Height is dependent on the scene’s overall scale, so don’t be afraid to experiment. Once set, select the Execute Geometry Node button below the Displace Properties or click the Execute Geometry Node icon in the top right corner of the Real-time view. Note: use a negative number for the Displacement Height when the Spot node Color and Background color are inverted. Here is the final Material Graph setup for the Glass material:

Download the KeyShot scene to see the entire Material Graph setup with label and explore the various nodes and settings. To learn more about the KeyShot Material Graph and creating custom materials, visit the KeyShot manual. If you’re interested in trying KeyShot Pro, just visit portal.keyshot.com/try/keyshot.
What Can You Create?
We would love to see what you create with this tip. Visit the KeyShot Amazing Shots forum to see what others are creating and share your own work. And if you have a suggestion for another tip share it in the comments below.








0 Comments